Css table布局大法,解决你大部分居中、多列等高、左右布局的问题,看了这篇文章,你可以了解到以下布局方法: tablecell 定高水平垂直居中 不定高水平垂直居中 单行定高水平垂直居中 单行不定高水平垂直居中 多行定高水平垂直居中 多行不定高水平垂直居中 多列等高布局 左边定宽 添加Flex实现table布局 法院判决APICloud赔付DCloud共计万元并公开道歉 DCloud招人啦,工程师、运营快到碗里来 HTML5中国产业联盟正式挂靠于工信部 CSSDIV模拟Table表格实现行与列合并,盒模型绝对定位与相对定位,圣杯布局与双飞翼布局 第九期线上班 19年11月04日 阅读数:2101

第13章页面布局技术清华大学出版社 Ppt Download
Table布局阮一峰
Table布局阮一峰- 发布时间: 1608 作者:佚名 我要评论 这篇文章主要介绍了CSS 利用table实现五种常用布局的方法示例的相关资料,小编觉得挺不错的,现在分享给大家,也给大家做个参考。 一起跟随小编过来看看吧 本文介绍了CSS 利用table实现五种常用布局的方法 04 年阿捷翻译了 《网站重构》 这本书,div布局从此替代了table布局,现在时隔15年,又回去了吗,看介绍,简单的布局远不如float简单,方便,复杂的布局和组件布局,也不够灵活,那个说bootstrap 100k的,你知道单单核心栅栏布局有几行代码吗?自己写过css框架吗?




Table布局中的一些关键点 阿里云开发者社区
指定CSS表格边框,使用border属性。 下面的例子指定了一个表格的Th和TD元素的黑色边框: 实例 table, th, td { border 1px solid black;HTML 表格 应该用于表格数据 ,这正是 HTML 表格设计出来的用途 不幸的是, 许多人习惯用 HTML 表格来实现网页布局, eg 一行包含 header, 一行包含几列内容, 一行包含 footer, etc 你可以在我们的 Accessibility Learning Module 中的 Page Layouts 获得更多细节内容和一个示例。 。这种做法以前是很常见的,因为Company Contact Address City;
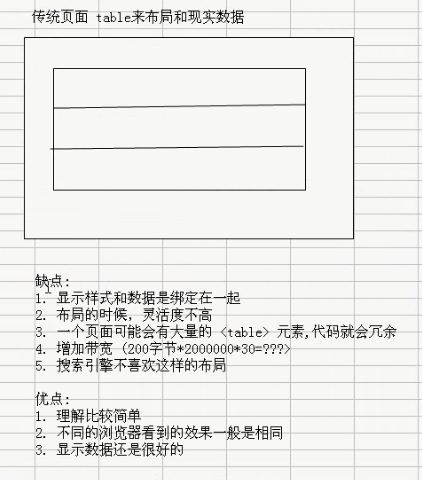
} 在table不显式设置宽度的情况下,与tablelayout auto的情况完全一致。 在table显式设置宽度的情况下,若tablecell不显式设置宽度,则table、tablerow和tablecell三者的宽度相等,都等于table设置/* Global values */ tablelayout Table布局的缺点是比其它html标记占更多的字节,会阻挡浏览器渲染引擎的渲染顺序,会影响其内部的某些布局属性的生效,优点就是用table做表格是完全正确的 Tables的缺点 1、Table要比其它html标记占更多的字节。 (延迟下载时间,占用服务器更多的流量资源。 ) 2、Tablle会阻挡浏览器渲染引擎的渲染顺序。 (会延迟页面的生成速度,让用户等待更久的时间。 ) 3、Table里
前言 1 table 布局 2 flex 布局 21 盒模型 22 display / poistion 23 flexbox 布局 3 float 布局 前言 CSS 的布局应该是 CSS 体系中的重中之重了,主要的布局方式有 table 表格布局(早期),float 浮动布局和 flex 布局,还有针对于移动端的响应式布局,不论是工作还是面试都是非常重要的前端基础 个人博客 学习笔记 Contribute to WindrunnerMax/EveryDay development by creating an account on GitHub看看「姿霖 邱」(apple) 在全球最大創意收藏網站 上的新發現。




为什么table布局中 如果没写内容 背景不显示 前端 Csdn问答




Html基础二 表格布局table 码农家园
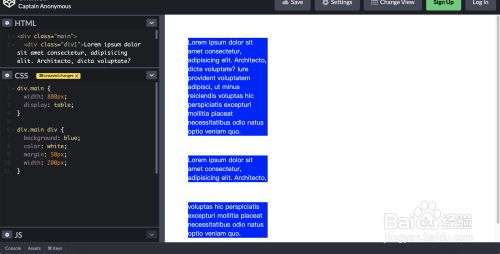
Width 1000px ;} son { display tablecell ;} 如此一来,就算是三个或者六个元素也可以很方便均分父元素的宽度了。 二、块级子元素垂直居中 想让一个div一、父元素宽度固定,想让若干个子元素平分宽度 通常的做法是手动设置子元素的宽度,如果设置百分数不一定能整除,设置具体的数值又限制了父元素的宽度固定,很烦。 可以使用display:table来解决: parent { display table;定义文档或节的页脚 details 定义额外的细节 summary 定义 details 元素的标题 这个例子使用 , , , 以及 来创建多列布局:




Div布局和table布局对seo的影响 互联网 李洋个人博客




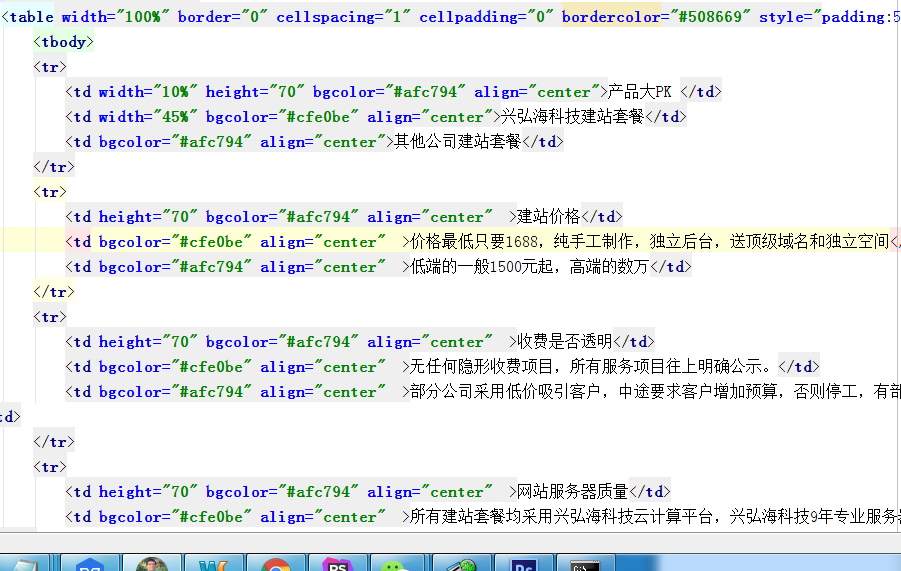
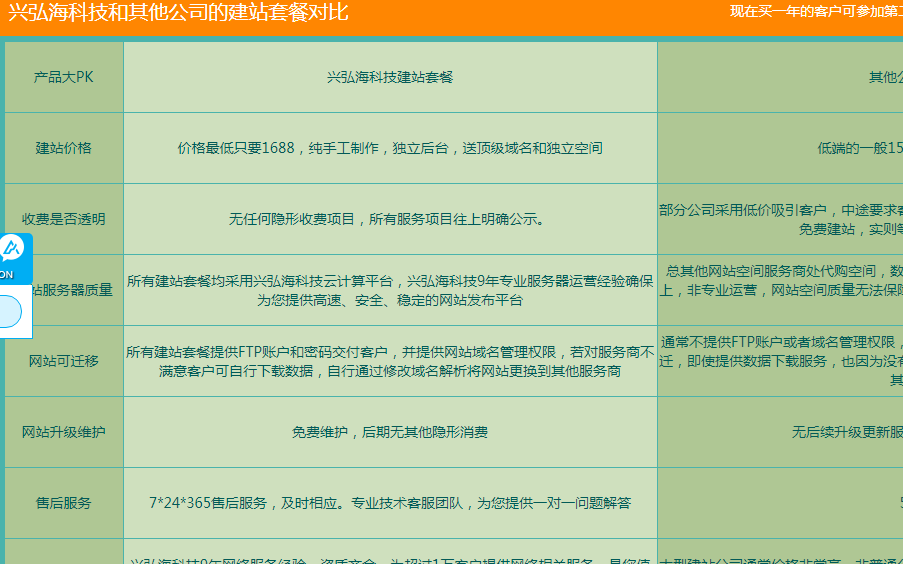
如何自适应布局table 前端设计 兴弘海科技
} td, th == { display tablecell;See what 昕瑜 郭 (00u0ct3bnmkhbyd) has discovered on , the world's biggest collection of ideasGrid 栅格 改变每列可用的排序方式,切换排序时按数组内容依次切换,设置在 table props 上时对所有列生效。你可以通过设置 'ascend', 'descend', 'ascend'




基于display Table的css布局 Tian361zyc的博客 程序员宅基地 程序员宅基地



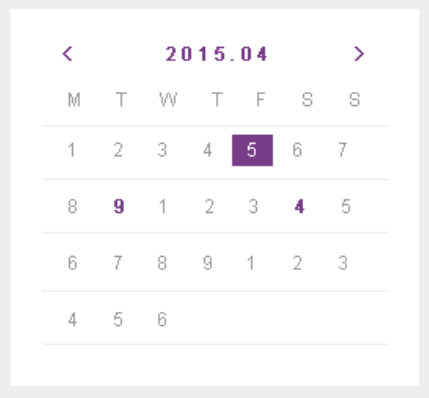
时间选择器组件之关于table走过的弯路 微信开放社区
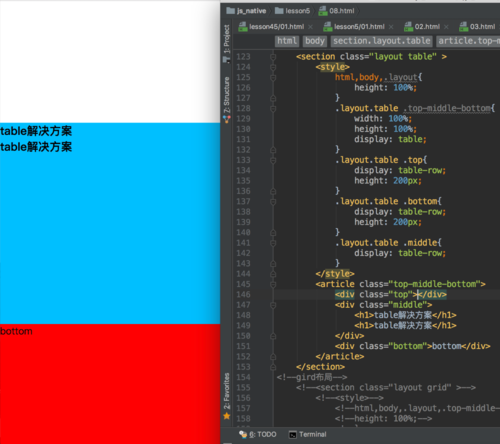
tablelayout fixed 假设代码与tablelayout auto情况下一致,只是对table做出修改: #table { display table; table 的特性决定了它非常适合用来做布局,并且表格中的内容可以自动居中,这是之前用的特别多的一种布局方式 而且也加入了display:table;dispalytablecell来支持 teble 布局。但是它也有自身的局限性,比如 table 比其它 html 标记占更多的字节(造成下载时间延迟,占用服务器更多流量资源),table 会 table布局主要是用来显示数据比较方便,这里只是简单地运用,里面的统计点击的次数并没有实现! 常用的 布局 是盒子模型! 稍后发表!



Table布局vs Div Css布局 选哪个 中国网页设计




Css3的display Table布局 Bessicxie的博客 Csdn博客 Display Table
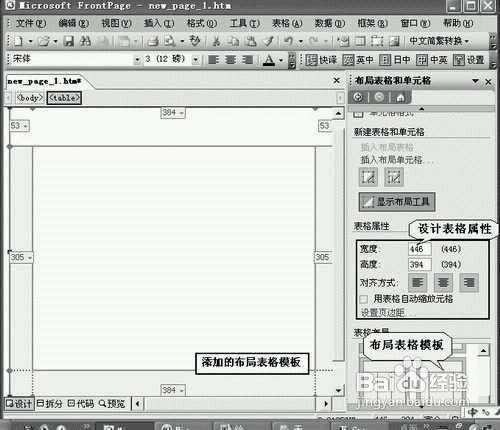
Tables with multilevel headers • Tables • W3C WAI Web Accessibility Tutorials html页面布局之table布局: table布局 table来做整体页面的布局,布局技巧归纳如下 (1)按照设计图的尺寸设置表格的宽高以及单元格的宽高 (2)将表格的bordercellpaddingcellspacing全部 table布局与div布局 前言 flex布局看这里 grid布局看这里 table布局 基本语法 table == { display table;




Table Css样式 Table布局改为div布局 Div Css网页布局




Layui 一行多列控件时使用table布局结构清晰 代码简洁 Xiaozaq的博客 Csdn博客 Layui Table布局
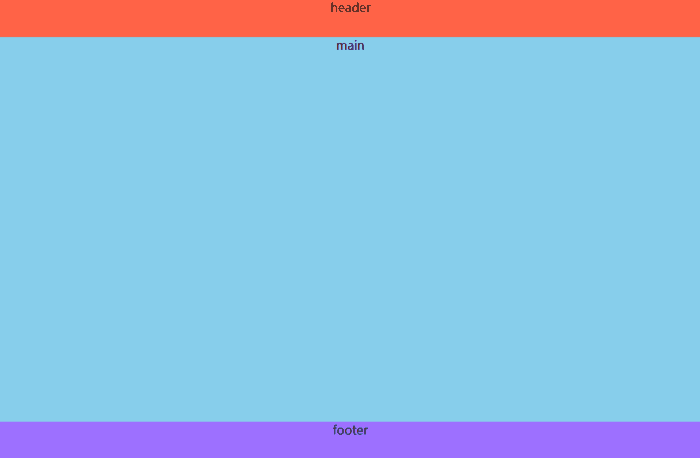
tablelayout 属性用于显示表格单元格、行、列的算法规则 auto, 自动表格布局,列的宽度由单元格中最大 内容的宽度决定 ,算法 较慢 (在确定最终布局之前要访问表格中所有内容)CSS Loading 左右滚动加载动画等5实例源码下载 点击按钮网页居中滑出覆盖层和消息提示盒子CSS 网页布局 网页布局 网页布局有很多种方式,一般分为以下几个部分:头部区域、菜单导航区域、内容区域、底部区域。 头部区域 头部区域位于整个网页的顶部,一般用于设置网页的标题或者网页的 logo: CSS3 实例 mycode3 type='css' header { background




第13章页面布局技术清华大学出版社 Ppt Download




The Difference Between Table Layout Attribute Fixed And Auto Programmer Sought
正如刚才提到的,CSS Table布局可以让一个元素表现上不像一个表格。 只要将元素的 display 属性从 tablecell ?切换到?Table 布局: table 来做整体页面的布局,布局技巧归纳如下: (1) 按照设计图的尺寸设置表格的宽高以及单元格的宽高 (2) 将表格的 border 、 cellpadding 、 cellspacing 全部设置为 0 ,表格的边框和间距就不占有页面空间,它只起到划分空间的作用。Flex 布局的基本概念 Flexible Box 模型,通常被称为 flexbox,是一种一维的布局模型。 它给 flexbox 的子元素之间提供了强大的空间分布和对齐能力。 本文给出了 flexbox 的主要特性,更多的细节将在别的文档中探索。 我们说 flexbox 是一种一维的布局,是因为一个




第13章页面布局技术清华大学出版社 Ppt Download



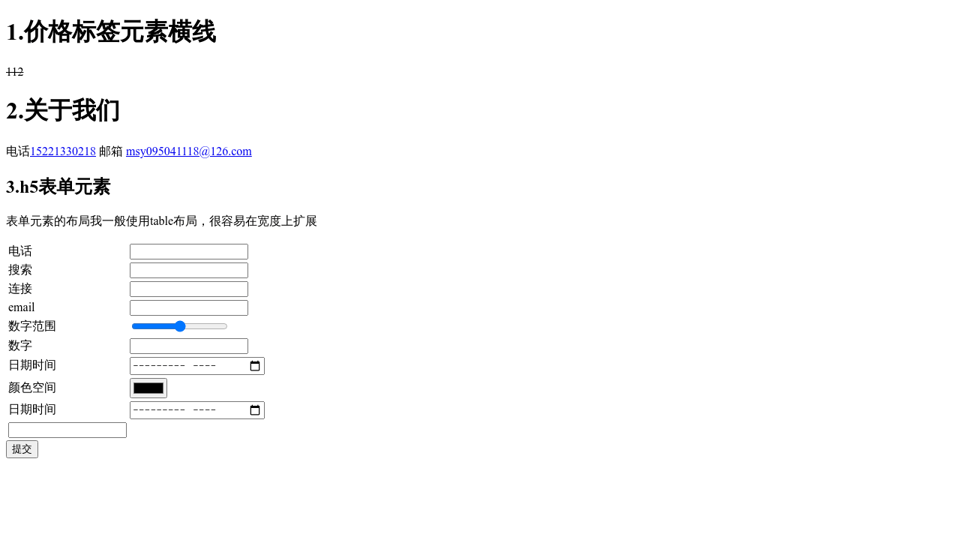
Html Table Tr Td Th表格标签元素 Divcss5
If the table cannot be broken apart, use a combination of the id and headers attributes to programmatically associate each table cell with the header(s) the cell is associated with MDN Tables for visually impaired users;Table 数据表格文档 layuitable table 模块是我们的又一走心之作,在 layui 的版本中全新推出,是 layui 最核心的组成之一。它用于对表格进行一些列功能和动态化数据操作,涵盖了日常业务所涉及的几表格布局— 表格的布局方式可以用在非表格内容上,可以使用display table和相关属性在非表元素上使用。 多列布局— 这个 Multicolumn layout 属性 可以让块按列布局,比如报纸的内容就是一列一列排布




Table布局的一些总结 知乎




自适应布局之table实现 知乎
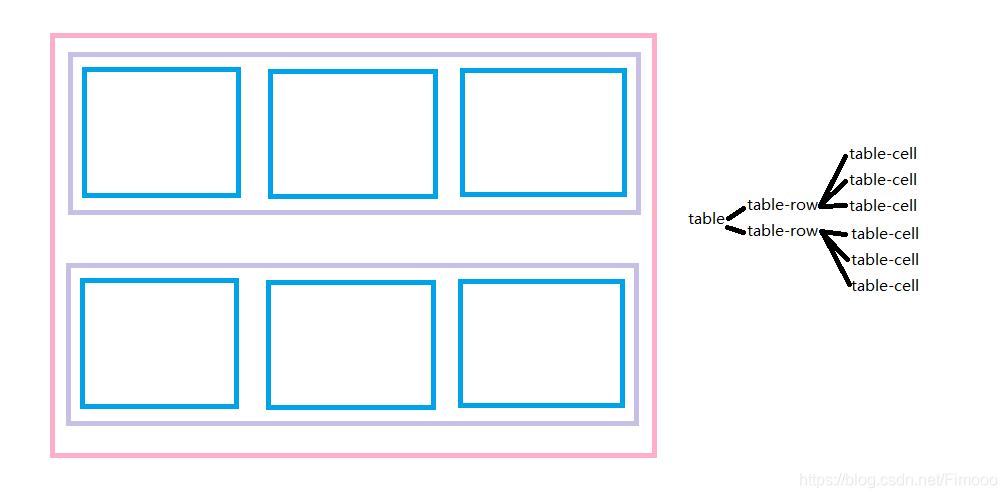
1、table的一些特性与表现形式 虽然table布局因为它的一些非语义化、布局代码冗余,以及不好维护改版等缺点被赶出了布局界。 但是在css不给力时期,table布局也曾风靡一时,就算现在看来table的一些布局的特性也是非常给力的,而幸好css也吸取了table布局一些好的特性为己用。 让我们可以使用更少、更语义化的标签来模拟table布局,可以跳过table布局的缺点又实现我们想流程解析 ①调用gravity属性,设置为center_vertical,让布局里面的组件在竖直方向上居中 ②将TableLayout中的第一和第四列设置为可拉伸 ③在每个TableRow中添加两个TextView,用于拉伸填满该行,这样可以让表格水平居中 androidstretchColumns="0,3" 设置为03,是为了让两边都A Desktop UI Library Element, a Vue based component library for developers, designers and product managers




Css布局有几种方式 Html中文网



Html Table布局实例 Html Table 居中 易宝游戏平台
说到表格布局,相信大家首先想到的是 标签,其实,在CSS2中还提供了一种表格布局: display table ,今天刚好用到,就有必要来深究一下了!} 尝试一下 » 请注意,在上面的例子中的表格有双边框。 这是因为表和th/ td元素有独立的边界。 为了显示一个表的单个边框,使用Tablelayout CSS属性定义了用于布局表格单元格,行和列的算法。 /* Keyword values */ tablelayout auto;



Table Layout从理解到放弃 爱客仕 前端团队博客园




Div布局和table布局对seo的影响 互联网 李洋个人博客
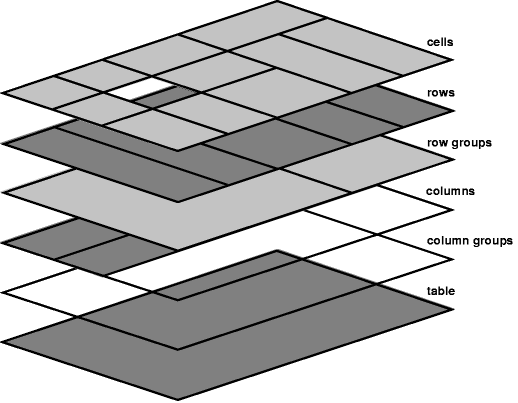
css Table布局:基于displaytable的CSS布局 两种类型的表格布局 你有两种方式使用表格布局 HTML Table(标签)和CSS Table(displaytable 等相关属性)。 HTML Table是指使用原生的标签,而CSS Table是指用CSS属性模仿HTML 表格的模型。 在W3C关于相关标签的文档中我们可以找到,HTML 4中相关标签的默认样式表: table { display table }tr { display tablerow }thead { display table} tr == { display tablerow;Alibaba Ma Yun No 699, Wangshang Road, Binjiang District Hangzhou APPLE Tim Cook 1 Infinite Loop Cupertino, CA Cupertino



Div Css与表格布局的区别 重庆建站 个人建站



为什么长沙网站建设必须采用div Css布局




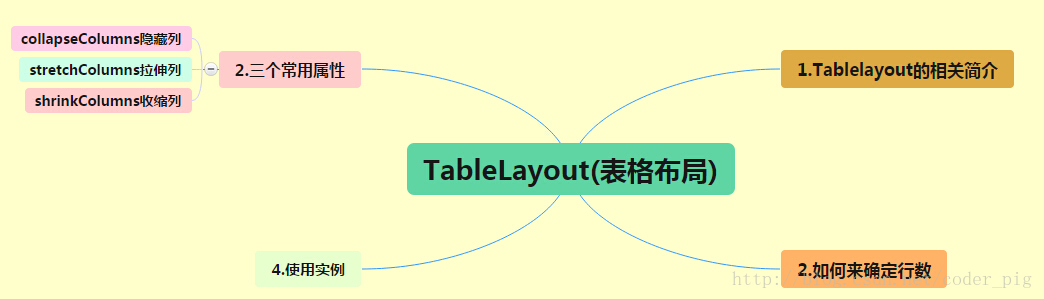
2 2 3 Tablelayout 表格布局 菜鸟教程



Chrome 中table 布局的的重叠边框bug 谭嘉琪的个人网站 大专栏




如何自适应布局table 前端设计 兴弘海科技




Element中table布局 Fixed 以及动态布局造成的列表错乱 Beichen3997的博客 程序员宅基地 程序员宅基地




Table布局 紅葉 博客园




Css网页布局中div中table表格内容超出宽度后设置自动换行 技术方案 重庆七品科技




如何用css的table实现等高布局 百度经验




Ruanyf Css 的table 布局 Flex 布局 Grid 布局 各自的属性命令一览 T Co Tkckzccwyq




Css之table布局的优缺点 Kaikai Sk的博客 Csdn博客




Table的两个td之间有间隙 有问题可联系qq 程序员宅基地 程序员宅基地



网站采用div Css布局比table布局的优势有哪些



Table怎么读 万图壁纸网




Css Table布局大法 解决你大部分居中 多列等高 左右布局的问题 Segmentfault 思否




Table布局中的一些关键点 阿里云开发者社区




Table 布局为什么tr为什么不跟td一样宽 Segmentfault 思否




Table组件的固定列和表头布局 程序员大本营




Net Core 跨平台gui 开发 第三篇 Gtk 表格布局与事件处理 Dotnet跨平台 Mdeditor




A Pen By Mashuangyuan




Css怎么布局 Html中文网



Html5开发为什么不建议用table布局



表格布局那些事 爱客仕 前端团队博客园




Table布局固定第一列 其他列等分剩余宽度 简书




基于display Table的css布局 Tian361zyc的博客 程序员宅基地 程序员宅基地




Table布局中的一些关键点 阿里云开发者社区



以实测结果推断表格的布局计算原理 Acgtofe



给table交的一点学费 Bill 的博客




Uni App Flex实现table布局 Segmentfault 思否




Css Table布局大法 解决你大部分居中 多列等高 左右布局的问题 Segmentfault 思否




Html简单布局div与table布局 简书



Phpems模拟考试系统



Phpems模拟考试系统




Tables




Div Css网站布局让站长喜忧掺半下载 Word模板 爱问共享资料




Div Css布局 Table表格布局 Economic Shark的博客 程序员宅基地 Css表格布局 程序员宅基地



Html表格及传统布局 课程介绍




Inside The Browser




为什么table布局中 如果没写内容 背景不显示




Vue自定义表格实现固定表头首列点击编辑改单元格 安和以桥 Nodejs技术分享




日历控件table布局 Aralic 博客园




网站设计table与div Css布局的区别




Vue Table Table Rendering Thousands Of Data Optimization Programmer Sought




学习笔记 Css 相比传统table 布局的特点 Segmentfault 思否




09 使用table布局设计企业邮箱登陆界面 Super90 博客园




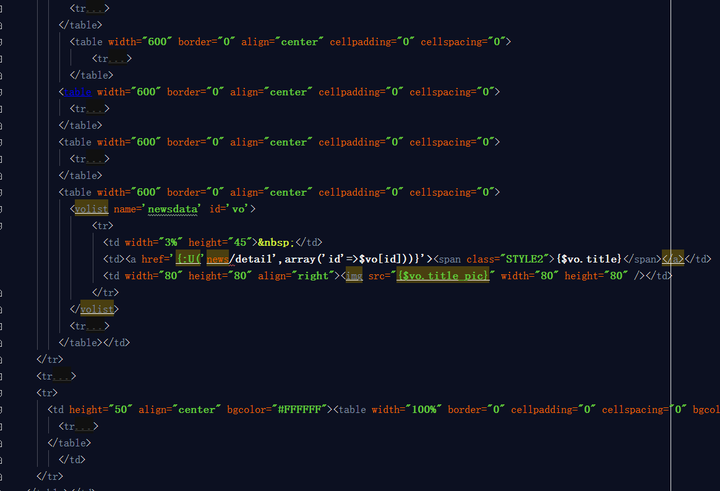
利用table布局复杂表格结构代码与样式 小蚜虫 Csdn博客 复杂的table表格




Html指南 Day09 Html Table 佈局標題表格 全用法 你用對了嗎



Html的table 西瓜视频搜索




Html 表格入门 学习web 开发 Mdn



Table表格对比div Css设计 Table布局网站不利于seo 阿腾seo博客




Table布局的对齐问题 Fimooo的博客 Csdn博客 Table对齐




Table布局的一些总结 知乎




插件讨论 Flex实现table布局 Qq Com 麻烦问一下 我想实现无论格子内的文本多长 仅仅改变格子的高度 换行 只要表格不变形 怎么办呢 Dcloud问答




分享 Html Table实现无左右边框布局 1024toyou Com




Div布局和table布局对于seo有哪些影响 闲言碎语 李洋个人博客




网页的table 布局和div Css 布局从哪里可以看出来 Table 布局已经过时了吗 知乎




怎么在css中利用table布局示例 Web开发 亿速云



为什么大家都说不用table布局 简书




Dw网页div布局 Table布局改为div布局 Table表格网页布局




浅析div Css与表格布局的区别 百度经验




Html的table复杂布局 简书



Div Css布局与table网站布局有什么区别 Vns威尼斯vns9080




Flutter布局之table表格布局 小红学前端之flutter篇 Youtube



Div Css布局和table布局的优缺点讲解 Web前端 51cto博客



Css中将div设置为table中的布局样式table Cell Hello World




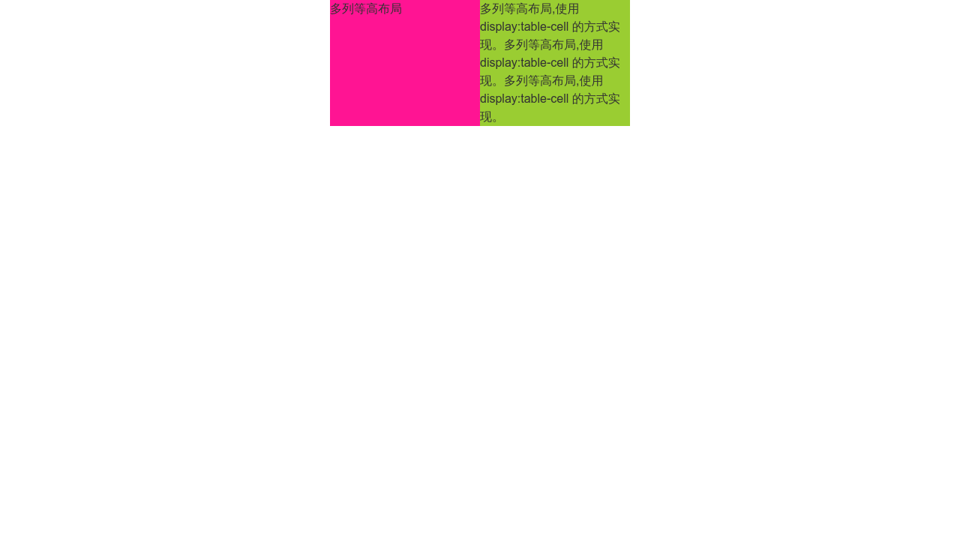
多列等高 Display Table Cell




Html简单布局div与table布局 简书



Css 布局简介 深入浅出css 布局



使用table布局




Display Table布局总结 看风景就 博客园



使用table布局




Css网页布局中div中table表格内容超出宽度后设置自动换行 技术方案 重庆七品科技




有间距的表格布局table布局 孟繁贵 博客园



简单的响应式table表格 根据浏览器自动布局 Freejs Net代码演示



Css Table布局 Display Table Web前端开发



使用table布局



Html网页优化压缩经验篇 Divcss5



自适应布局之table实现 Html Css 相关文章 天码营




7 Html Table布局 程序员大本营




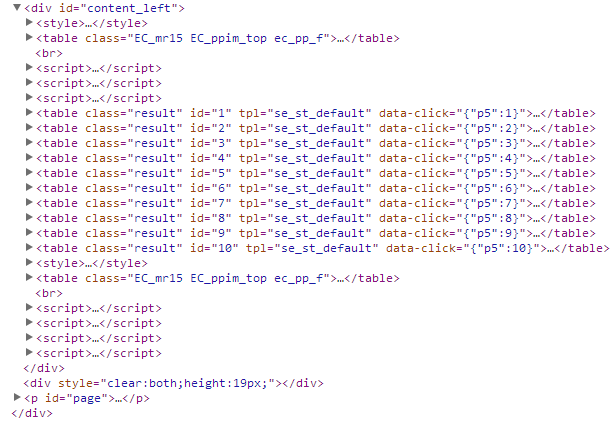
能否说百度搜索结果页使用的是落后的table布局 知乎



0 件のコメント:
コメントを投稿